Ozytis, entreprise de développement web et mobile sur mesure
Créons ensemble votre solution de productivité
En tant qu’entreprise de développement web, notre mission est de vous faire gagner en efficacité avec des développements sur-mesure. La transformation digitale est un enjeu majeur pour les entreprises qui souhaitent gagner du temps, rationaliser leurs échanges de données et automatiser leurs process.
Outils de productivité en ligne
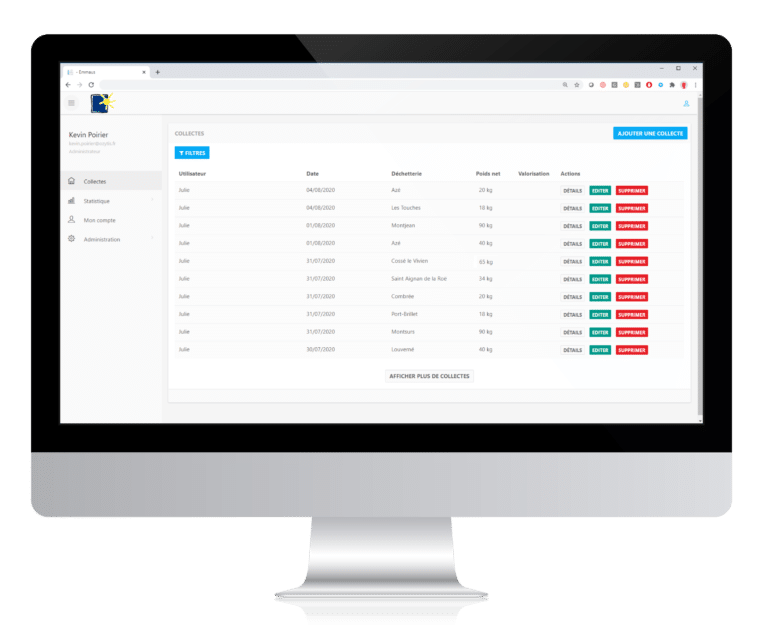
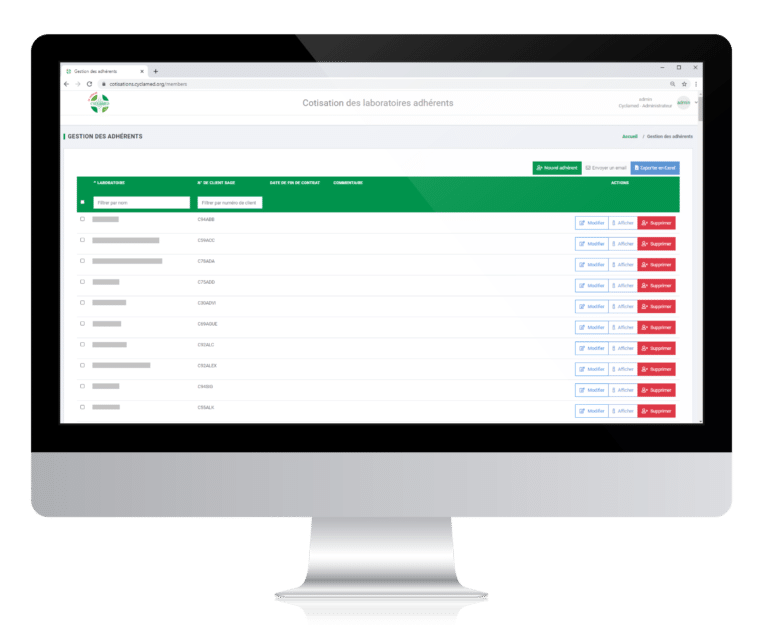
Dans une logique de gain de productivité, nous digitalisons vos process internes en réalisant l’outil qui saura répondre à la spécificité de votre métier.
Développements web spécifiques
Dans le cadre de projets web complexes nécessitant des développements dits spécifiques ( synchronisation avec votre ERP, configurateur de produits, intranet métier complexe…), nos équipes techniques créent pour vous des solutions sur mesure.
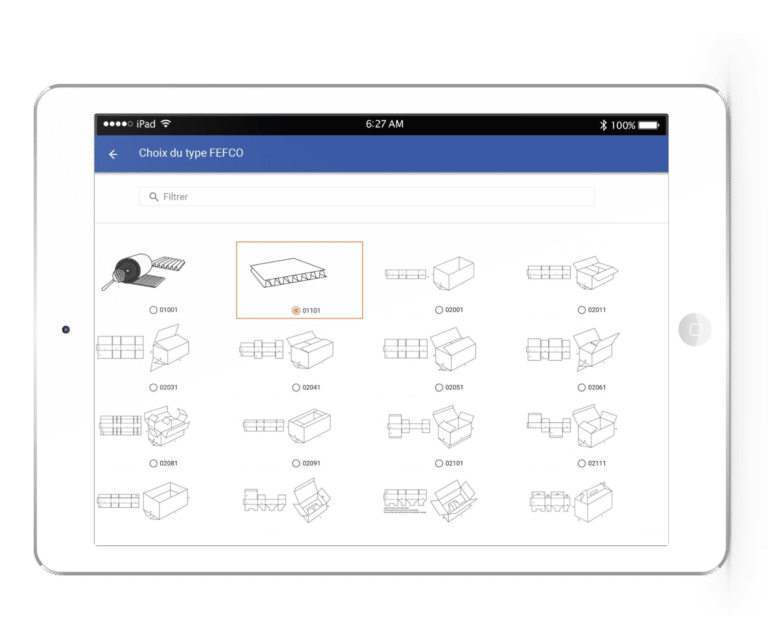
Création d'applications web sur mesure
Que cela soit sous iOS ou Android, nous développons pour vous des applications mobiles selon vos besoins, des plus simples aux plus complexes.
Ozytis est une entreprise de développement web située à Laval en Mayenne (53). Nous sommes spécialisés dans la digitalisation de vos processus métiers à travers des applications web et mobiles sur mesure. Toute l’équipe est 100% intégrée, sans aucune sous-traitance.
Pour livrer un projet qui corresponde à vos besoins, nous sollicitons systématiquement un chef de projets qui débute par une phase de conception en créant des maquettes fonctionnelles et des spécifications fonctionnelles. Puis, nous lançons la deuxième phase appelée « mise en œuvre » au cours de laquelle ont lieu les développements sur mesure et les tests. Viennent ensuite les phases de mise en production et d’exploitation. Pour plus de détails sur notre process, vous pouvez consulter la page méthodologie.
Ozytis est capable de réaliser les 3 types de prestations suivantes :
- Développer une application web sur mesure, de type application métier accessible sur navigateur web.
- Développer un logiciel sur mesure qui sera lui installé localement sur le poste de chaque utilisateur.
- Développer une application mobile sur mesure sur iOS ou Android, diffusée sur les stores ou hors stores.
OZYTIS VOUS TRANSFORME
Satisfaction client
Créez des accès personnalisés pour rendre vos clients autonomes tout en vous dégageant du temps.
Performance commerciale
Uniformisez le travail de vos commerciaux avec une application mobile qui standardise le recueil du besoin client.
Mobilité
Équipez vos équipes d’applications mobiles pour automatiser leur travail sur le terrain.
Efficacité interne
Reproduisez votre fonctionnement de manière digitale. Automatisez et standardisez votre cœur de métier.
Gestion des données
Gagnez du temps, évitez la double saisie en créant une passerelle de synchronisation.
Pilotage d'entreprise
Constituez-vous un tableau de bord personnalisé et focalisez- vous sur l’essentiel.
Le digital accélère votre activité !
Ozytis, est capable d’informatiser vos processus métiers en les modélisant fidèlement pour en faire des applications métiers.
La création d’un site internet, intranet ou extranet est réalisée en deux temps. Un premier temps est dédié à la phase conception d’un site web qui permet le cadrage du projet. Un second temps est dédié à la phase développement sur mesure, qui est la phase de réalisation à proprement parler.
Nos clients nous font confiance















































Spécialistes
des projets uniques
Le succès d’un projet informatique dépend plus de la manière dont il est géré que du développement à proprement parler. D’où l’importance que nous avons accordée à structurer notre démarche en 6 étapes clés.